38 chart js doughnut labels inside
Chart.js + Next.js = Beautiful, Data-Driven Dashboards. How ... It alters how big the hole inside a doughnut is. Summary. Creating beautiful charts with chart.js library after a while becomes pretty intuitive. The most important thing to remember is that when using it with React / Next.js, you have to remember to register all of the needed controllers. If you do that the rest should be smooth. javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
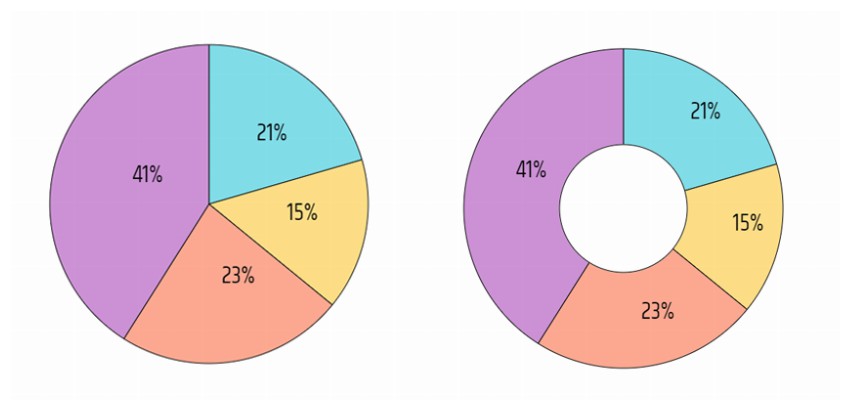
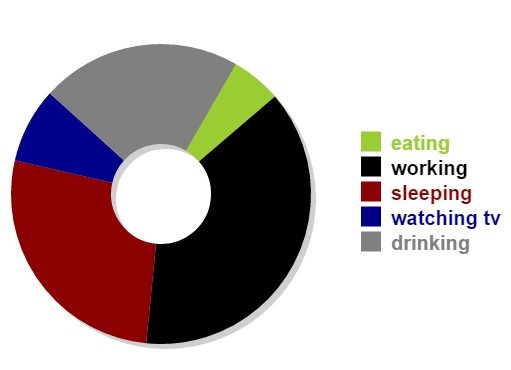
Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...

Chart js doughnut labels inside
javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option: How to Draw Charts Using JavaScript and HTML5 Canvas Nov 14, 2016 · It's also important to note that if the chart is a doughnut chart and the doughnutHoleSize is set, then the label will be pushed towards the edge of the chart to make it centered on the doughnut slice. And here's how the resulting charts look with the value labels: To complete our chart, the last thing we will add is the chart legend. Tutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart.
Chart js doughnut labels inside. How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Tutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. How to Draw Charts Using JavaScript and HTML5 Canvas Nov 14, 2016 · It's also important to note that if the chart is a doughnut chart and the doughnutHoleSize is set, then the label will be pushed towards the edge of the chart to make it centered on the doughnut slice. And here's how the resulting charts look with the value labels: To complete our chart, the last thing we will add is the chart legend. javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option:


































Post a Comment for "38 chart js doughnut labels inside"